初心者Webライターさん、「わかりやすい文章(Webライティング)の書き方がわからない!」と悩んでいませんか?
Webライターで生計を立てている私が『わかりやすい文章が書ける4つのコツ』を紹介します。
実は一般的な文章と、Webライティングで求められる文章は少し異なるのです。で
この記事の目次
例文あり!わかりやすいWebライティングのコツ5つ
Webライターで稼ぐためには、卓越した文章力必要ありません。
それよりも大切なのが「わかりやすいかどうか」です。
私がとくに気をつけてほしい!と思うコツが以下5つ。
- メリットや結論はもったいぶらない
- 文字だけで説明しなくてもいい
- 文末表現を調整する
- もの、こと、などを乱用しない
コツ1.メリットや結論はもったいぶらない
小説や漫画のような『創作物』は結論がわからないからこそ、読みたい気持ちを駆り立てますよね。
けれど、Webライティング用いる文章は『創作物』ではないので、できるだけメリットや結論から書きましょう。
相手がいちばん知りたい部分は『どうして、どうなったか』の『どうして』ではなく、『どうなったか』。
『どうなったか』に興味を持って、はじめてその理由が気になるのです。
スマホが普及し『情報過多』といわれるユーザーへ情報を届けているWebライターは、とくに注意しなければなりません。
結果を勿体ぶらないWebライティングの例文
このポイントはプライベートでも通用するポイントです。
たとえば友達と約束していた時間を『1時間遅らせてほしい』という趣旨のメールを送るとします。
◆例文A
昨日、遊びすぎちゃって…あんまり眠れなかったんだよね。今日12時に約束していたけれど……ちょっと仮眠をとりたいから。ごめんね、集合時間を1時間送らせてもらってもいいかな?
◆例文B
ごめんね、集合時間を1時間送らせてもらってもいいかな?今日12時に約束していたけれど……ちょっと仮眠をとりたいから。昨日、遊びすぎちゃって…あんまり眠れなかったの。
どんな印象を抱きましたか?
この2つの文章、実は言葉の組み合わせを変えただけなんです。
1文を同じ色にしていますが、例文Aは理由→結論、例文Bは結論→理由の順番です。
例文Bが「結論をもったいぶらない良い例」。こちらの方が何が言いたいかわかりやすいと思いませんか?
遠回りすればするほど、相手をイライラさせるだけなのです。
コツ2.Webライティングは文字だけで説明しなくていい
これもWebにありがちなトラップです。
Web媒体はとても便利で、多様な装飾を活用して文章をわかりやすくできます。
- 箇条書き
- 表や画像
- 太文字、色、サイズ
こういった装飾を使って、文章の余分な脂肪を取り除きましょう。
文章だけで説明しない伝え方の例文
上記の説明を装飾なし・文字だけで説明しようとすると……
Webってとっても便利な媒体で、多様な装飾を活用して文章をわかりやすくできるのです。たとえば、箇条書き、票や画像、太文字、色、サイズなど。これらを活用し、文章の余分な脂肪を取り除きましょう!
こんな長ったらしい肥満文章に仕上がります。
プロフィールを連想すれば、もっとわかりやすいです。
ボーボーママです!私の職業はWebライター。身長は159センチです。実は20歳の頃から2cmも成長しました!家族構成は主人、私、娘、息子の4人家族。好きな食べ物は砂肝やお刺身。苦手な食べ物は魚卵全般。
この文章を、箇条書きで説明すれば以下の通りになります。
- 名前:ボーボーママ
- 職業:Webライター
- 身長:159センチ(20歳の頃から2cm成長しました)
- 家族構成:4人家族(主人・私・娘・息子)
- 好きな食べ物:砂肝・刺し身
- 苦手な食べ物:魚卵全般
コツ3.文末表現を調整する
文章の終わりにくるシメの表現が重複していませんか?
『ですます調』と『である調』を混在させないのはもちろん、文末表現の重複も避けたいところです。
- です
- ます
- でしょう
こういった文末表現が連続すると、文章の質がグッと下がってしまいます。
文末表現の重複チェックは、こういったツールを使って確認してみましょう。→文末重複確認
文末表現がスリムなWebライティングの例文
ムリに『ですます』でシメなくても、体言止めを取り入れるのもよし。
以下の例文も文末表現を調整したものです。
類似製品はありますが、本商品のメリットは『最新技術』を取りれているところです。この技術があるからこそ、●●機能が可能なのです。
類似製品はありますが、本商品のメリットは『最新技術』を取りれているところ。この技術があるからこそ、●●機能が可能となりました。
同じ意味を持つ文章でも、文末表現を調整するだけで、品があるように感じますよね。
コツ4.もの、こと、などを乱用しない
『もの』『こと』『など』は便利な表現だけど、便利がゆえに使いすぎてしまうんですよねぇ。
しかし、この便利さゆえに乱用してしまう『こと』もしばしば……。
乱用する『こと』で単語が代用している『もの』の焦点がブレる『こと』があります。
上の2文で、すでにいらない『こと』が2回登場しています。
意味を変えずに、文末と『こと・もの』を少し調節してみました!
しかし、この便利さゆえに乱用してしまうケースもあります。
乱用すると、代用している単語の焦点がブレてしまうのです。
『こと・もの』の他に、なども控えめにすると、スリムな文章になりますよ。
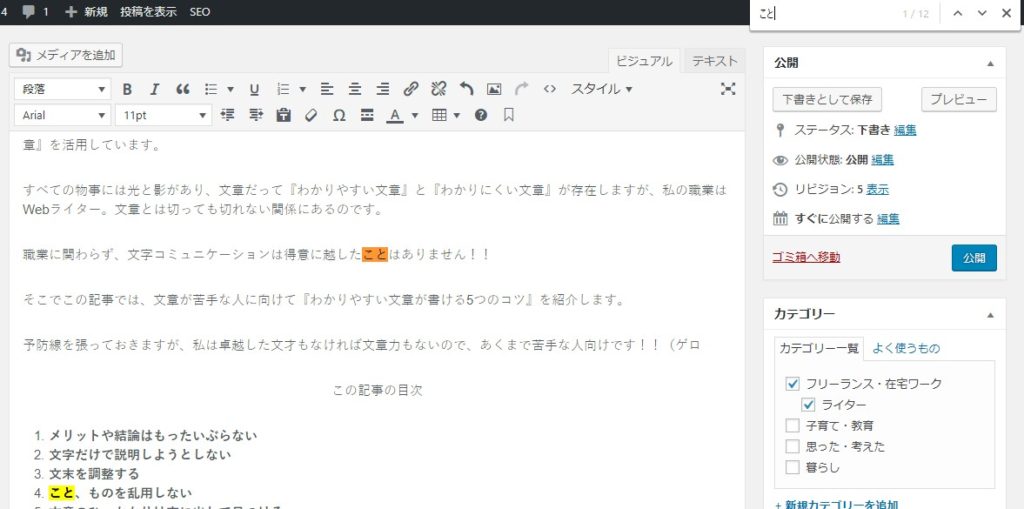
不要なもの・こと・などをチェックする方法

※こんな感じ↑
Webライティングは『慣れ』が大切!
Webライティング力を養うためは、『習う』より『慣れる』心がけが大切です。
どんなに気をつけていても、どんなに情報をいれても、眺めているだけでは文章のリズムを掴めません。
何度も文章を書いて、声に出して読んで、また書いて。この繰り返しこそが相手にとってわかりやすい文章を書くために必要な『慣れ』です。
慣れてくると「なんかこの表現おかしいぞ?」と微妙なひっかかりに気がつけるはず。
まとめ.Webライティングは『スリム』が基本
「どうすればWebライティングが上手になりますか?」と質問されると、言葉が詰まってしまいますね。
というのも、文章に関する知識をネットや書籍でかき集めても、文章としてアウトプットしなければ意味がないんです。
何度も何度も書かなければ、自分の『クセ』を把握できません。
わかりやすい文章に必要なコツもたくさんありますが、一度に100取り入れることは難しいんです。まずは今回紹介したポイントを意識しながら書きましょう。
そして、偉そうにいってる私も「お前ここ、クセあるな」と気がついたら教えてください。以上です。